This is a Subpage Hero module Title
This is a Subpage Hero Module. We can include here an eyebrow, a title, a text, button(s), an image, or a link – see this page for an example
This is a Text Heading
This is the text aria for the Text module. We can position the module (including eyebrow, heading and text aria) to the left (like this Text module) or in the middle of the page (like the example below). We can include links like this one, or a Button.
We can select different color background for this module. This is “Transparent”. See below the rest of our bk colors.
This is a Text module
This background color is “Steel”.
This background color is “White”.
This background color is “Concrete”.
This background color is “Air”.
This background color is “Water”.
Side by side module
This is a side by side module. In this case, this left side is a Text content type. For a Text content type we can select a background color similar to what we have above (steel, air etc.)
On the right side we have a Fact box. This is predefined to have only 2 columns. We can insert multiple rows. The info we can include here is just text and (optionally) a link only under the second column on any row.
In any side by side module we have the option of choosing a content type we have on the left/ right side (no constraints): text, media, fact box, form.
We can setup a background color to the entire side by side module.
- some textsome textsome textsome textsome textsome other text
Another side by side module example
This module is having a left side Text with form content type, and a Media content type on the right side.
This lest side can have any background color from the ones on top.
Title
The media we can include here is an image/ a video or a storylane. In this case it’s an image.

This is an Editorial module
The info we can include here is: eyebrow, title, text + image cards with some text underneath it (including headline) and an optional link (see 2nd item).
We can setup a background color for the whole module.
This is also an editorial
We can include more cards; we can select one of three different card sizes (large, small, extra small) – those are “small”. The Card background color can be dark or light (white).
Headline 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Headline 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Headline 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Image/video/storylane module
On this module we can include an eyebrow, heading, text; for all of them – left or center alignment. At this moment we can only have one picture/ video/ storylane. In the near future, we’re going to have a Gallery module as well.
We can apply a background color to the entire module.

This is an Accordion
In this module we can have an eyebrow, a heading, some text under the heading, accordion items titles and texts on the left side, and one or more picture(s)/ a video or a Storylane on the right side.
We can apply a background color to the entire module.
We may add multiple pictures on the right side of the accordion items.
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”
This is a tab module
We can align the content to the left or in the center.
Tabs can include: only text/ statistics (see 1st tab for an example)/ side by side modules(see 2nd tab).
This tab module is highlighted (steel color background on this text and tabs), but we have the option to not do this – see this link for a reference– look for Thinkproject x TenneT
We can apply a background color to the entire module.
Text header
For statistics we can have multiple columns. For each column, we can insert text on free rows.
1234+
Header
Description
12%
Header
Description
Text header
For statistics we can have multiple columns. For each column, we can insert text on free rows.
1234+
Header
Description
12%
Header
Description
side by side header
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”

This is a testimonial module
We can apply a background color to the entire module.
Here is the Statistics module
This is similar to the statistics from the Tab module above.
We can apply a background color to the entire module.
465$
a header
some description on this
12+
another header
some description on this
1300%
another header
some description on this
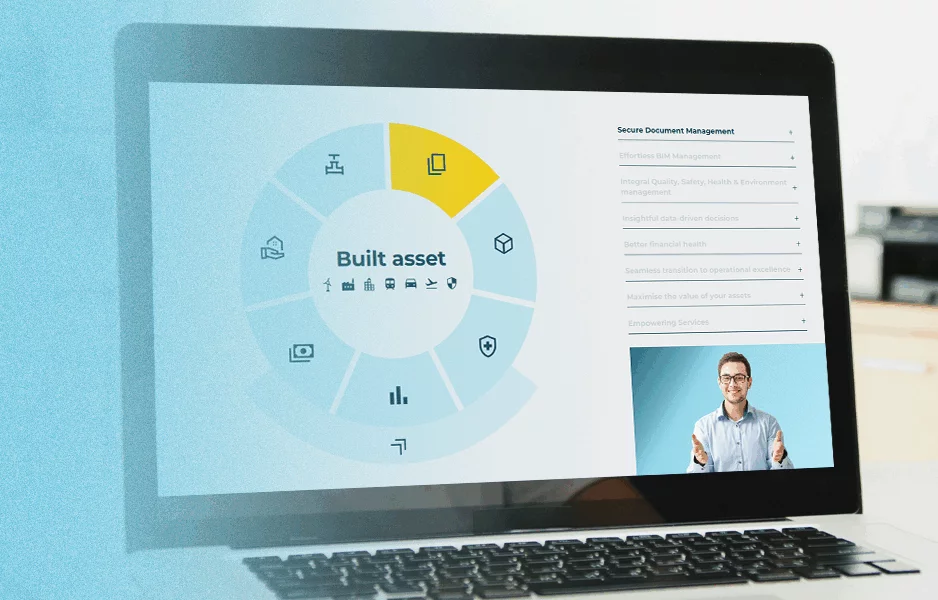
This is the Solutions Overview module
This is used only for our solutions. We can’t change the images on the wheel and can’t use this module in any other way than it was meant for, but we can change all texts on the left side.
We can apply a background color to the entire module.
Ensures teams remain updated with current information, simplifies connecting communication with data, synchronises tasks and responsibilities, and fosters collaboration.
Improves the design coordination and model assurance, enabling seamless integrations for better efficiency and on-site capabilities.
Combines expertise with practicality, improving quality, safety and environmental compliance in your operations for sustainability.
Turns cross–platform data into comprehensive insights for actionable decisions with our comprehensive BI platform, unlocking immense business value.
Secures the financial success and sustainability of your built assets by encompassing cost control, contract management and tender management.
Allows the seamless transfer of built asset information and structures, of any size and complexity, to the operational phase.
Plays a pivotal role by maximising the value derived from assets while minimising costs and risks, helping organisations improve asset performance.
Encapsulates an entire suite of offerings designed to provide scalable, secure and efficient solutions within the Thinkproject ecosystem and beyond
This is a Table module
We can have a max of 5 columns/ table. We can choose a different background color for each cell.
We may include pictures inside cells as well.
We can apply a background color to the entire module.
This is a Dynamic Content module
Here we can preview a post type (insights/ assets/ news/ partners) and some Taxonomy specificity for every post type.
We can apply a background color to the entire module.